A great design can speak volumes. It is essential to establish a connection between your website and your audience.
This is achievable through text or web design context. Typography or fonts play a requisite role as a major communication factor.
Going Beyond with Typography:
With 2019, typography has become a trend with the evolution of new designs. Various web designers experiment with typography and go beyond the limits of typography.
Experimentation with typography on websites has become easier compared to the coding part.

Typography includes shaping or aligning letters or fonts. It also involves cutting out or removing some parts of words or letters. Animated typography and other types make your website look dramatic.
Here we have mentioned some of the popular typography trends that can you can choose while designing a website:
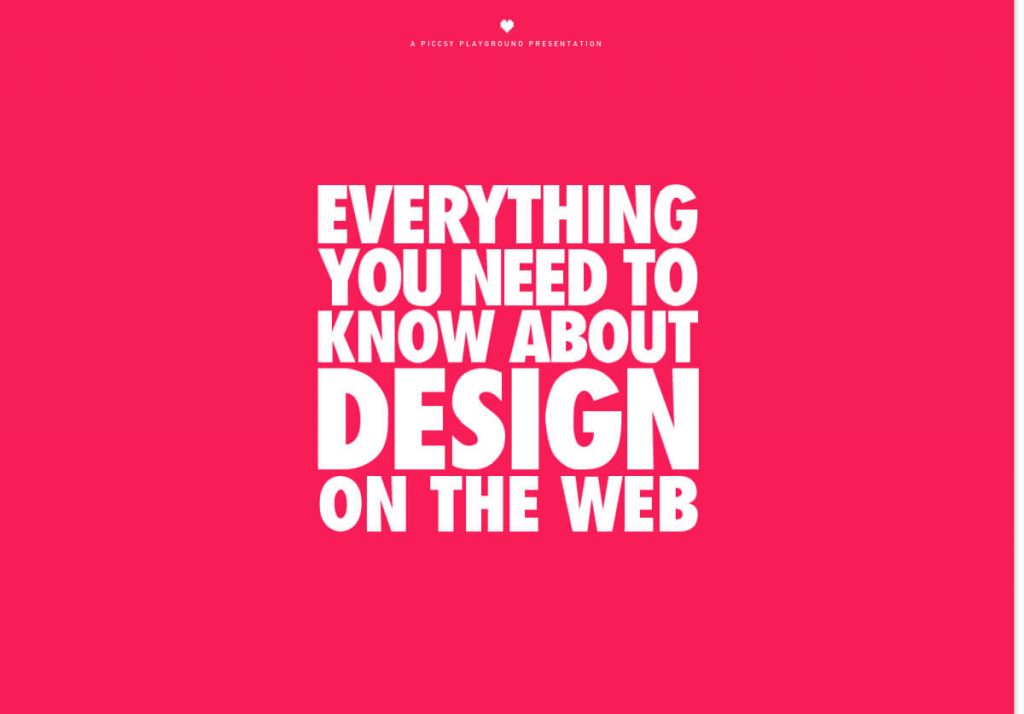
1. Bold Typography:
Bold Typography has been ruling the list of design trends since 1439. This strong and bold type emphasizes to create a bigger impact. You can create a package with a blend of lowercase and uppercase letters.

With Typography becoming more and more powerful, you should not be surprised to see it replacing images in the near future.
2. Custom Made Fonts:
Most of the big brands follow their own personal font. Tech giants like Apple and Google have their own custom made fonts. This creates a uniqueness in the web designs.

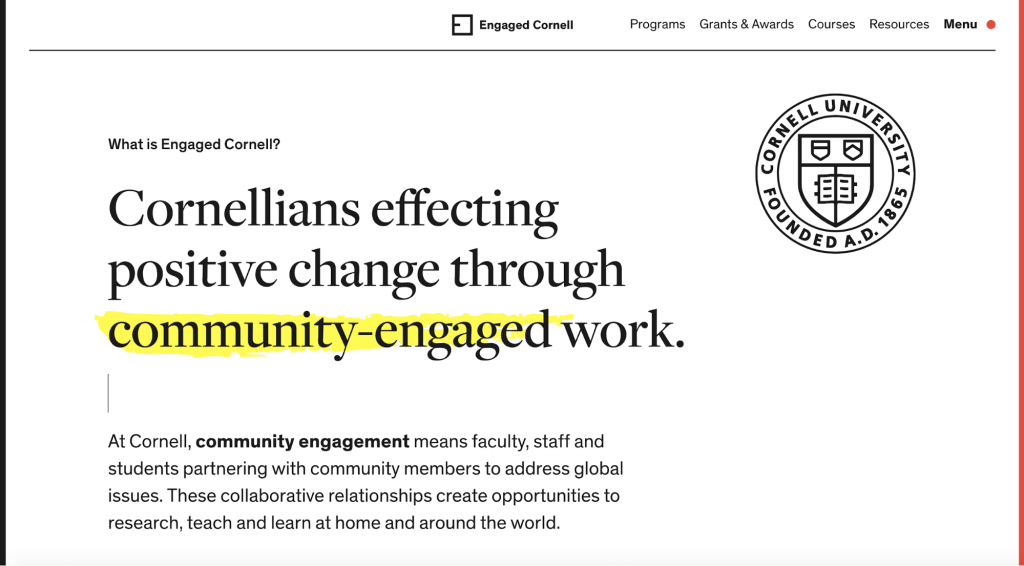
3. Screen-Dominating Text:
Content writers and specialists encourage the designers not to devalue content in the designing process. After all, the content has the power to attract customers to your website or brand.

Since the past few years, letterforms have become the designer’s favorite. With such trends, we see websites that truly encourage and treat textual content as a center stage.
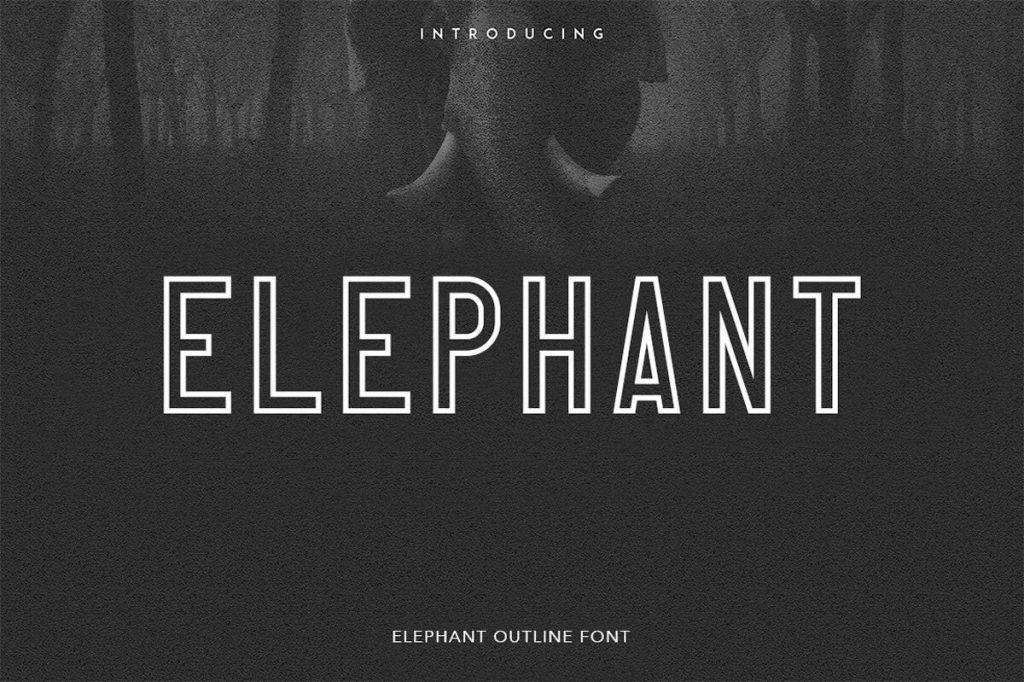
4. Outlined Type:
In the world of sans serifs, the outlined type gives a half outdated or a mediocre touch. For a memorable branding, letterforms can be your natural conclusion.

Letterforms are visually lighter and have a traditional feel that is quite different. Thus, new brands should understand the value of such outlined types to stand out in the intriguing world of web designs.
Embark on a journey of trust and be the part of the revolution with the outlined types.
5. Variable Fonts:
Fonts define your website’s gravity towards its users and visitors. Designers and web site creators experiment with an array of fonts with every new design.
These fonts provide flexibility to web designs due to their responsive features.

The OpenType variable fonts have become mainstream this year. Experimenting with these can be a daunting task.
However, they look great on all screen sizes and resolutions as they contribute towards the responsiveness of the design.
Here are the primary variable fonts, web designers should try:
- Dunkel Sans
- Silkscreen
- Roslindale Variable
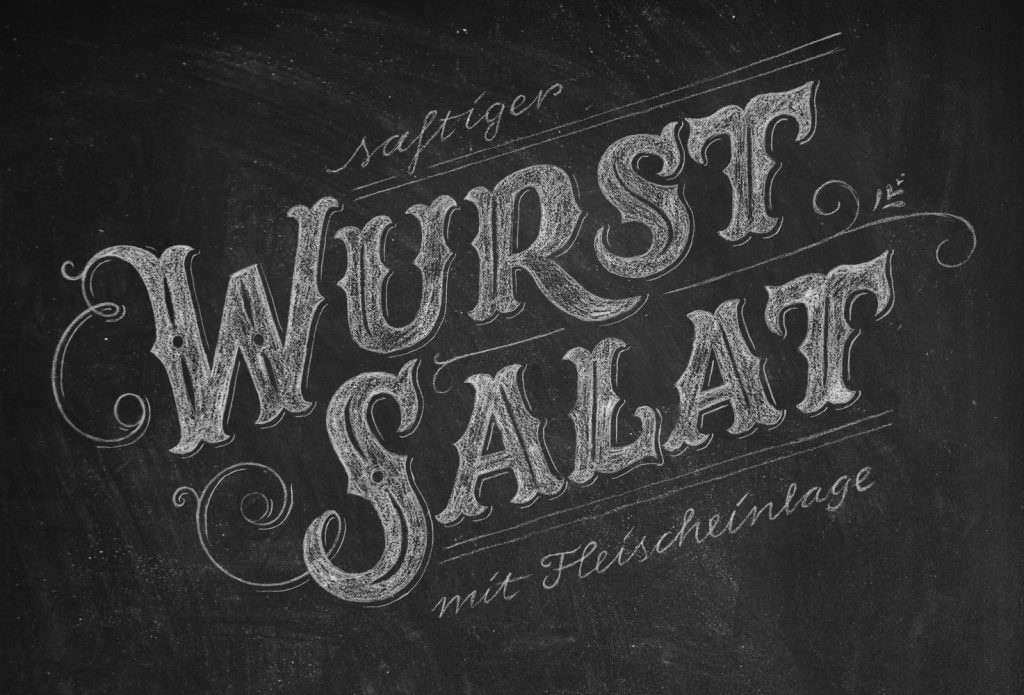
6. Vintage Typography/More Serifs:
Design trends continue changing every year. Web designs have shifted towards vintage typography styles.

These styles vary from the traditional and popular sans serifs. They are thicker and bolder lines in comparison to the normal serifs.
The most captivating thing about the vintage typography is their responsiveness. They are responsive across all screen resolutions and devices.